EP100: Polling vs. Webhooks
This week’s system design refresher:
Polling vs. Webhooks
How do we manage configurations in a system?
What is CSS (Cascading Style Sheets)?
What is GraphQL? Is it a replacement for the REST API?
SPONSOR US
😘 Kiss bugs goodbye with fully automated end-to-end test coverage (Sponsored)
QA Wolf offers a cost-effective approach to getting 80% test coverage in just 4 months. And they guarantee zero flakes.
They build and maintain your test suite in Playwright + include unlimited parallel test runs on their infrastructure. The benefit? No more manual e2e testing, no more slow QAcycles, and no more bugs.
QA Wolf has multiple case studies of customers saving $200k+/year in QA engineering and infrastructure costs. Schedule a demo to learn more.
PS: They have a 4.8/5 star rating on G2.
Polling vs. Webhooks
Polling
Polling involves repeatedly checking the external service or endpoint at fixed intervals to retrieve updated information.
It’s like constantly asking, “Do you have something new for me?” even where there might not be any update.
This approach is resource-intensive and inefficient.
Also, you get updates only when you ask for it, thereby missing any real-time information.
However, developers have more control over when and how the data is fetched.Webhooks
Webhooks are like having a built-in notification system.
You don’t continuously ask for information.
Instead you create an endpoint in your application server and provide it as a callback to the external service (such as a payment processor or a shipping vendor)
Every time something interesting happens, the external service calls the endpoint and provides the information.
This makes webhooks ideal for dealing with real-time updates because data is pushed to your application as soon as it’s available.
So, when to use Polling or Webhook?
Polling is a solid option when there is some infrastructural limitation that prevents the use of webhooks. Also, with webhooks there is a risk of missed notifications due to network issues, hence proper retry mechanisms are needed.
Webhooks are recommended for applications that need instant data delivery. Also, webhooks are efficient in terms of resource utilization especially in high throughput environments.
Latest articles
If you’re not a paid subscriber, here’s what you missed this month.
To receive all the full articles and support ByteByteGo, consider subscribing:
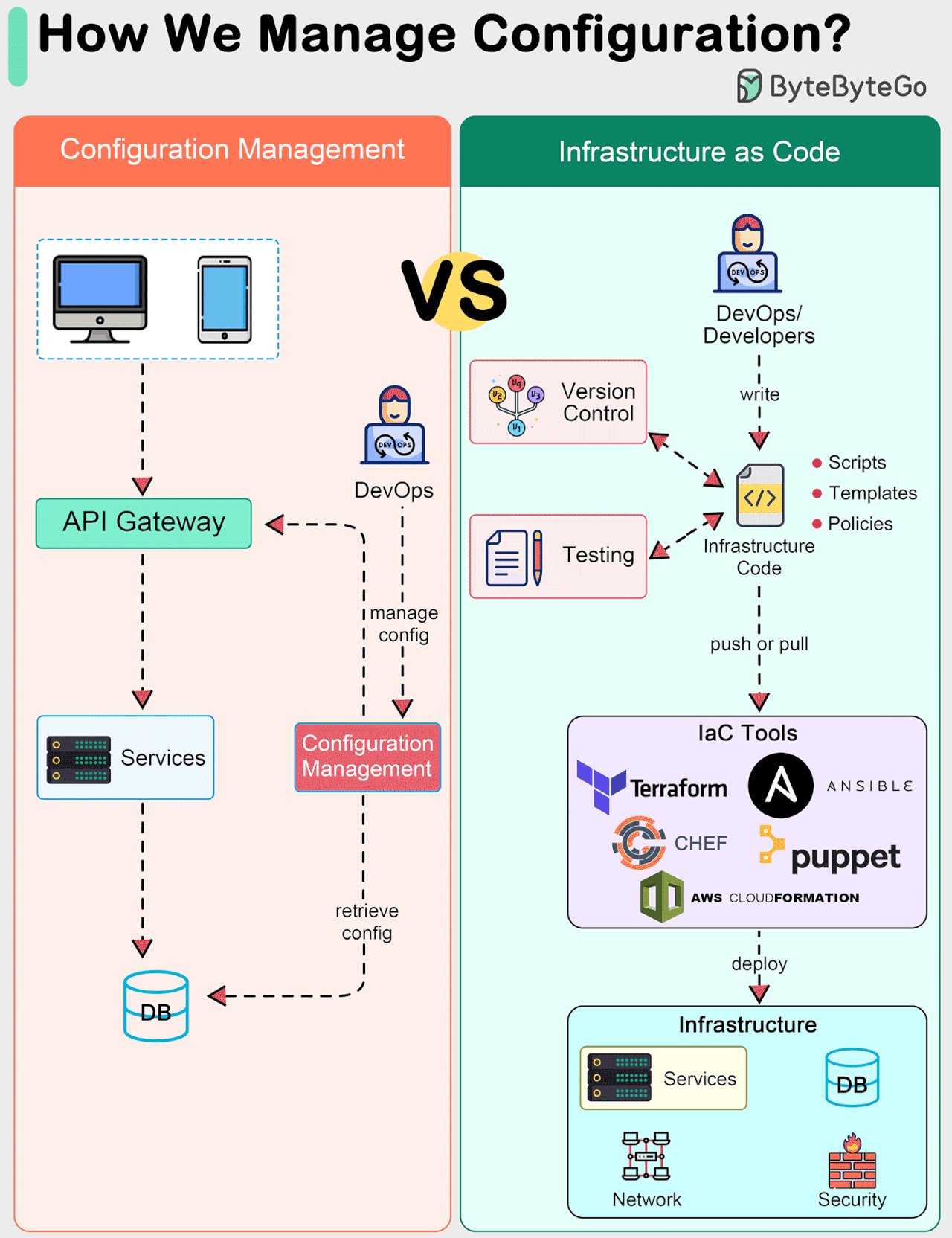
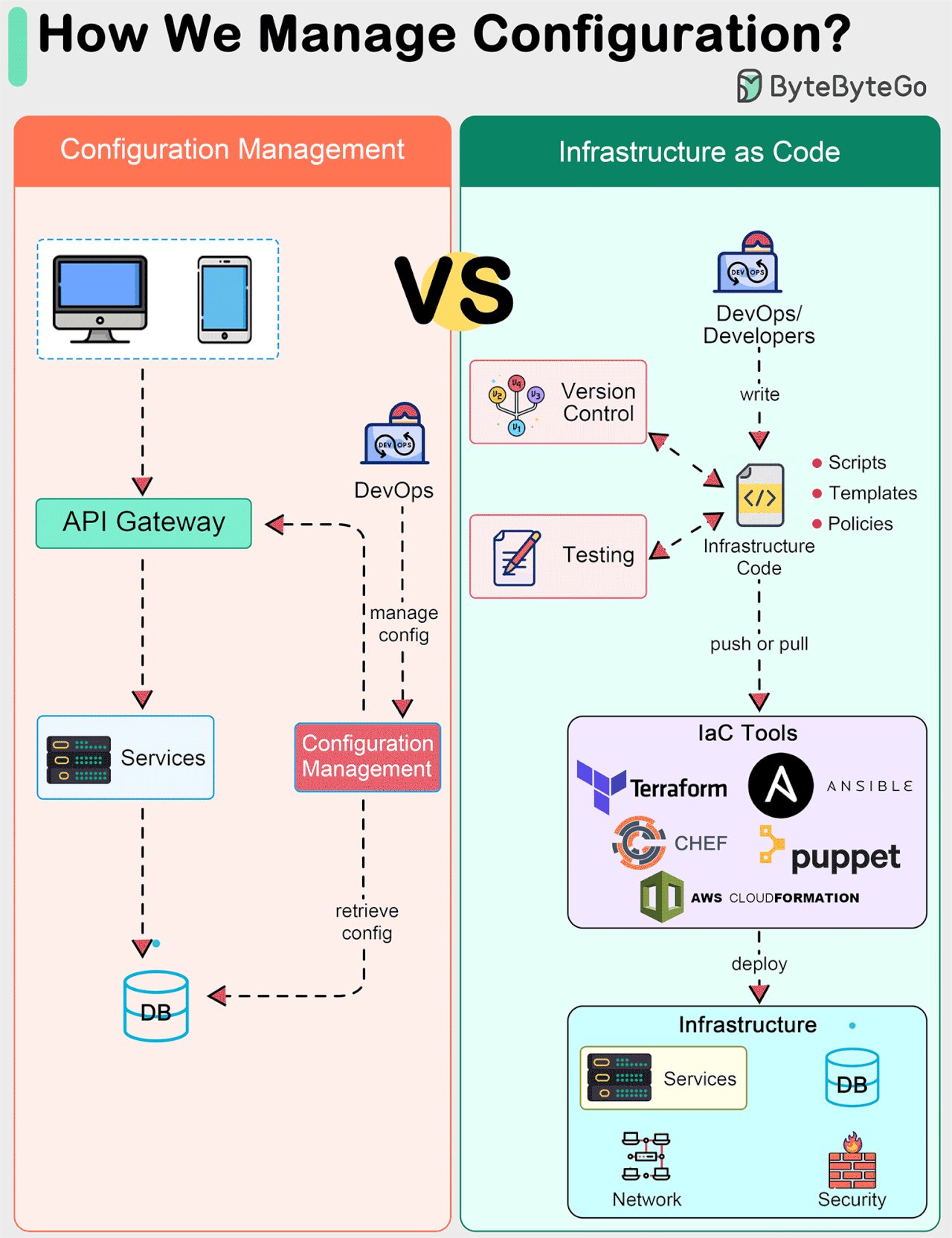
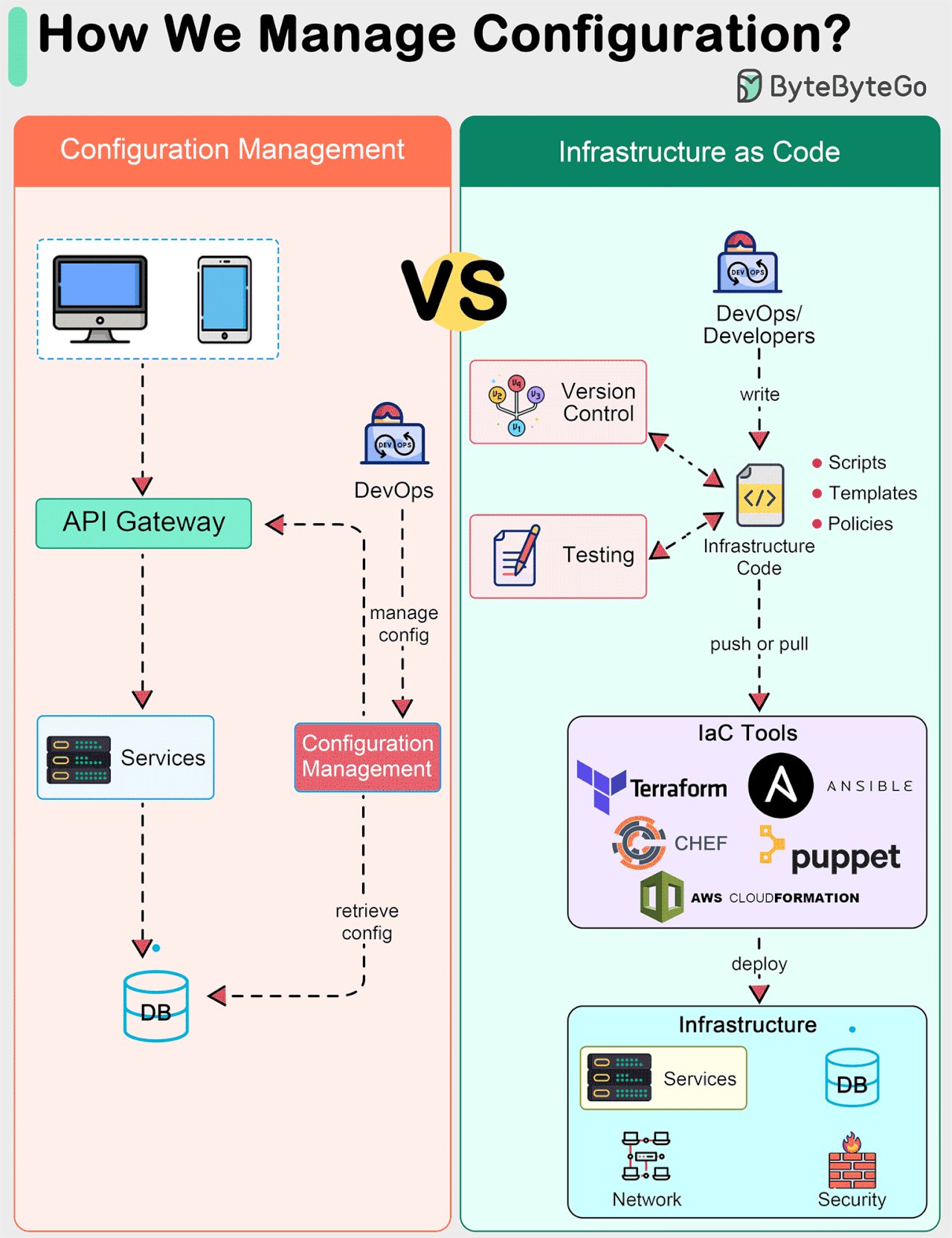
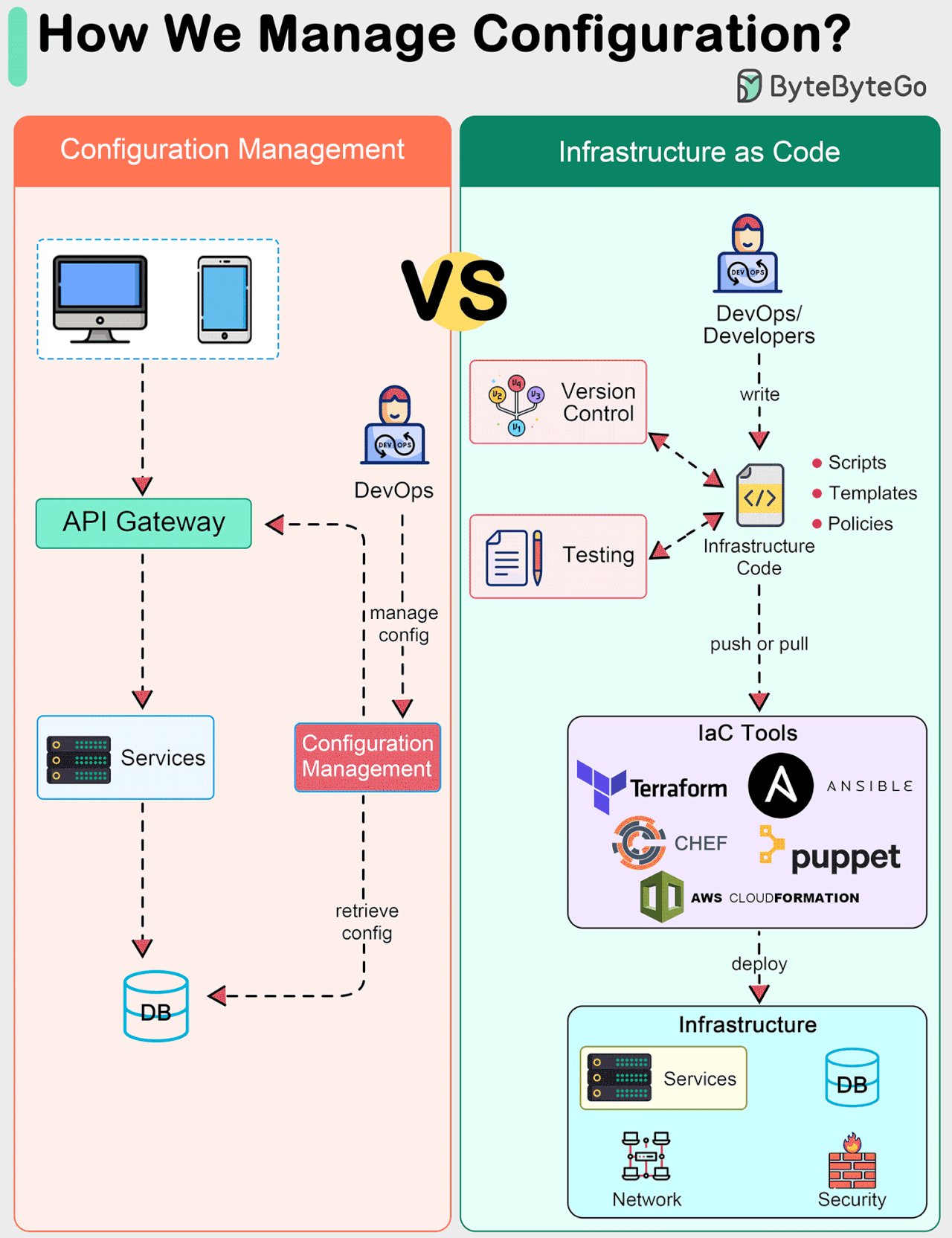
How do we manage configurations in a system?
The diagram shows a comparison between traditional configuration management and IaC (Infrastructure as Code).
Configuration Management
The practice is designed to manage and provision IT infrastructure through systematic and repeatable processes. This is critical for ensuring that the system performs as intended.
Traditional configuration management focuses on maintaining the desired state of the system's configuration items, such as servers, network devices, and applications, after they have been provisioned.
It usually involves initial manual setup by DevOps. Changes are managed by step-by-step commands.What is IaC?
IaC, on the hand, represents a shift in how infrastructure is provisioned and managed, treating infrastructure setup and changes as software development practices.
IaC automates the provisioning of infrastructure, starting and managing the system through code. It often uses a declarative approach, where the desired state of the infrastructure is described.
Tools like Terraform, AWS CloudFormation, Chef, and Puppet are used to define infrastructure in code files that are source controlled.
IaC represents an evolution towards automation, repeatability, and the application of software development practices to infrastructure management.
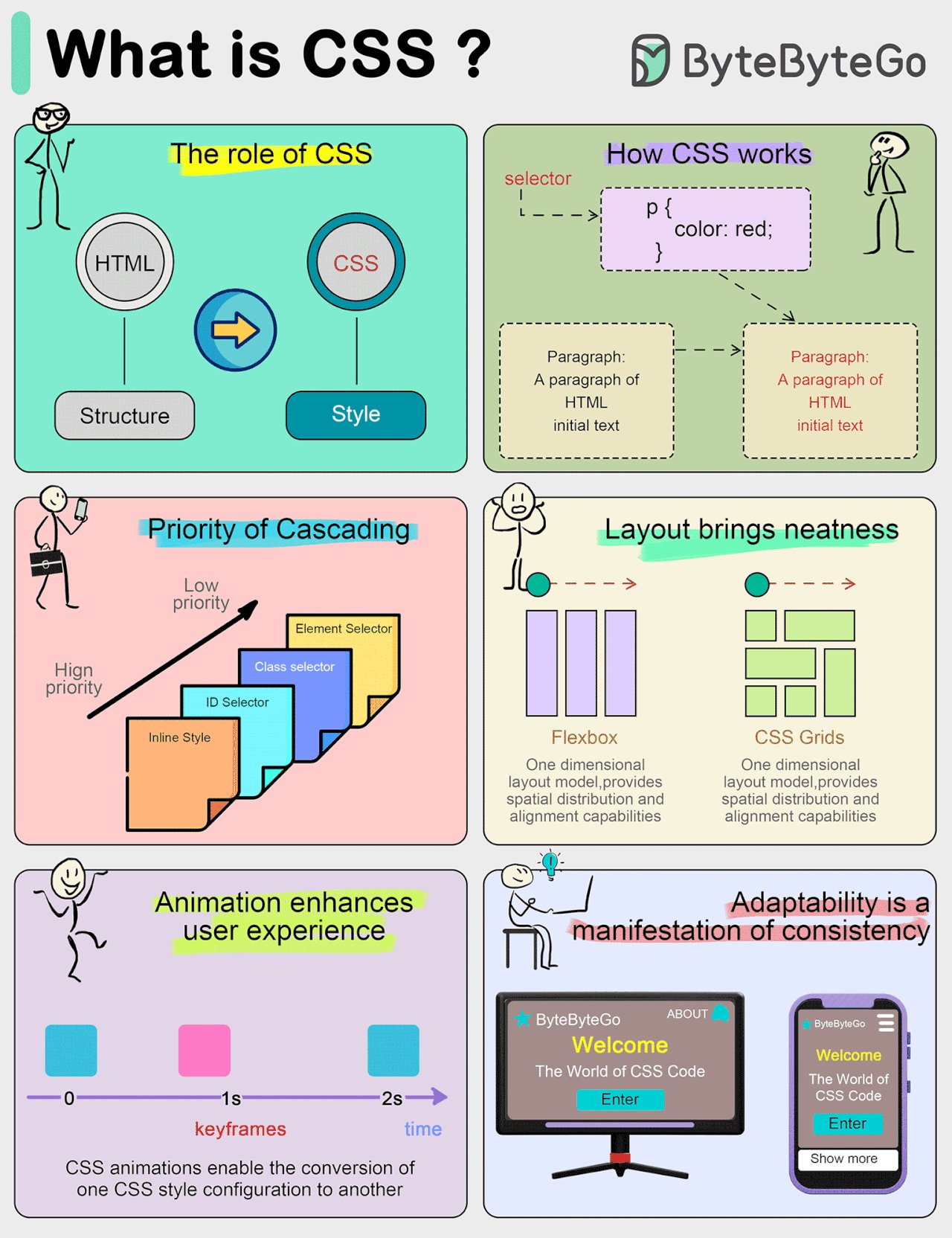
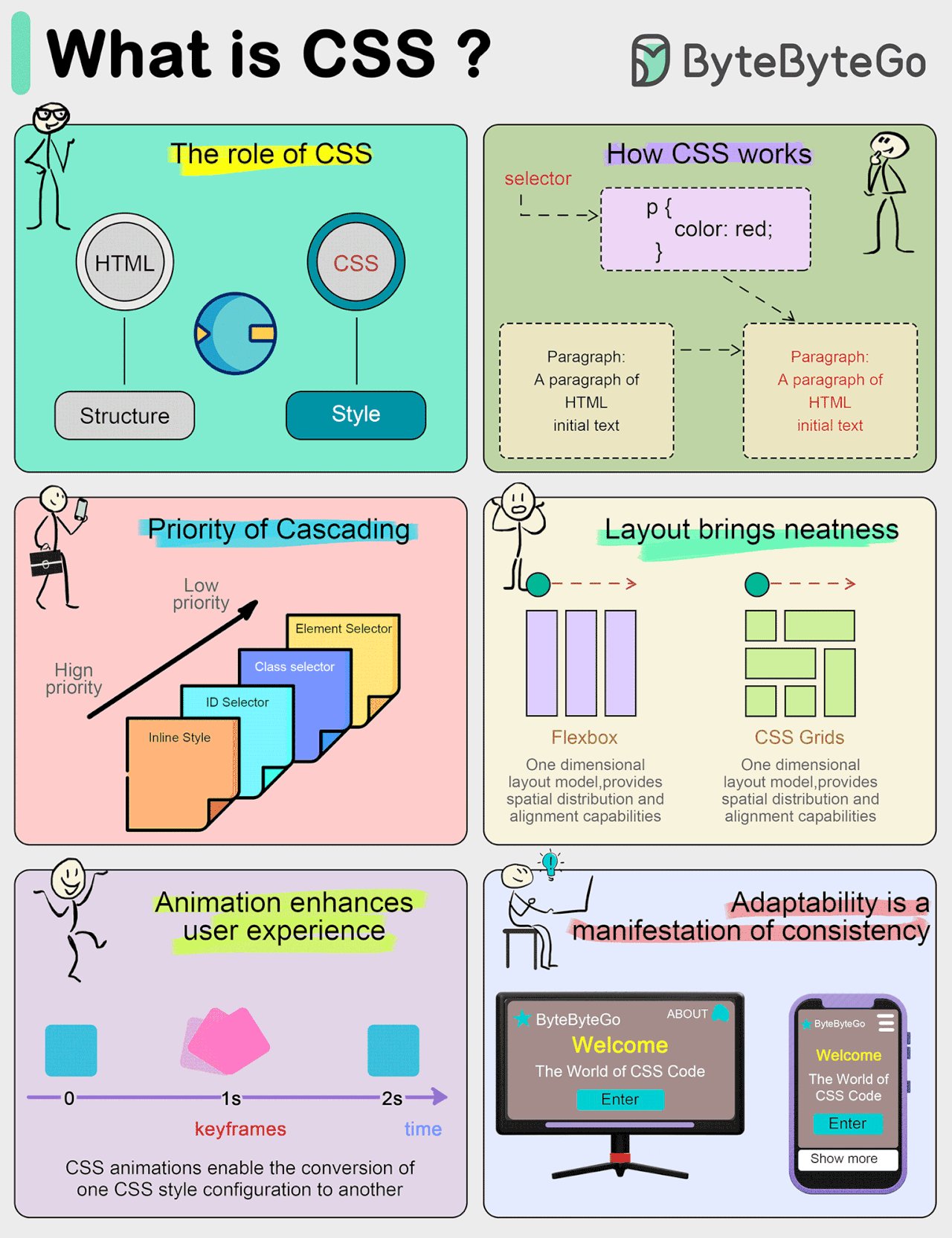
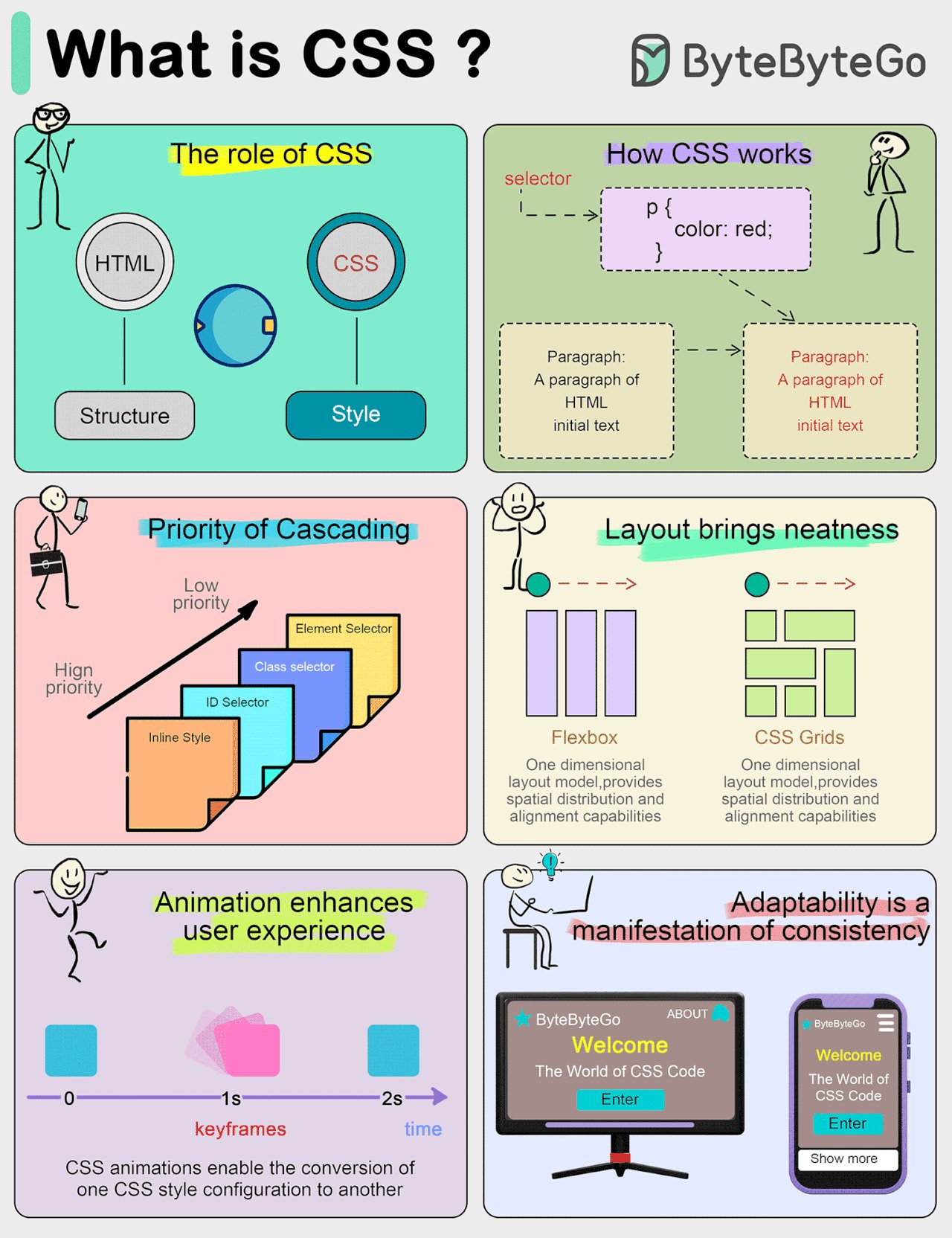
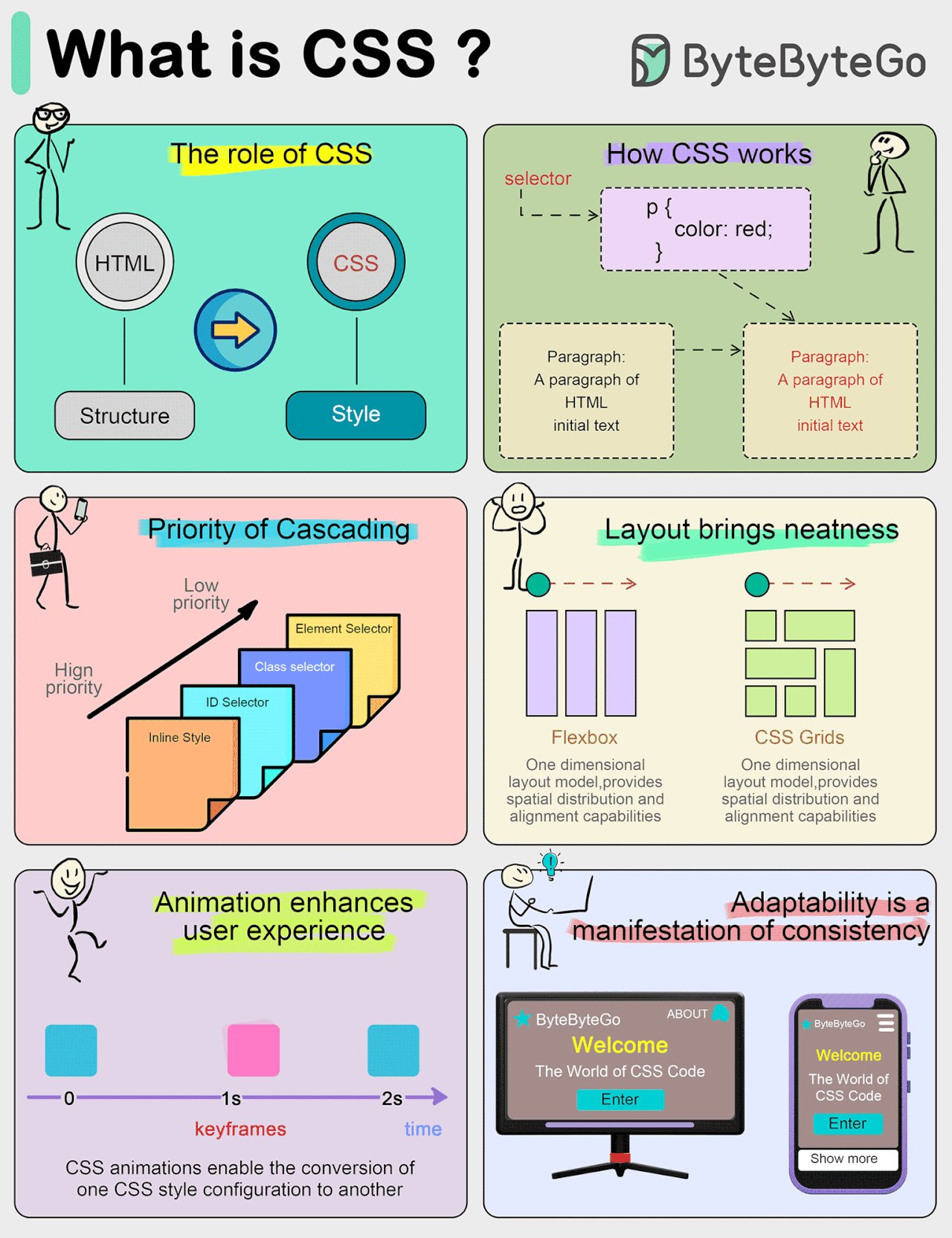
What is CSS (Cascading Style Sheets)?
Front-end development requires not only content presentation, but also good-looking. CSS is a markup language used to describe how elements on a web page should be rendered.
What CSS does?
CSS separates the content and presentation of a document. In the early days of web development, HTML acted as both content and style.
CSS divides structure (HTML) and style (CSS). This has many benefits, for example, when we change the color scheme of a web page, all we need to do is to tweak the CSS file.How CSS works?
CSS consists of a selector and a set of properties, which can be thought of as individual rules. Selectors are used to locate HTML elements that we want to change the style of, and properties are the specific style descriptions for those elements, such as color, size, position, etc.
For example, if we want to make all the text in a paragraph blue, we write CSS code like this:
p { color: blue; }
Here “p” is the selector and “color: blue” is the attribute that declares the color of the paragraph text to be blue.Cascading in CSS
The concept of cascading is crucial to understanding CSS.
When multiple style rules conflict, the browser needs to decide which rule to use based on a specific prioritization rule. The one with the highest weight wins. The weight can be determined by a variety of factors, including selector type and the order of the source.Powerful Layout Capabilities of CSS
In the past, CSS was only used for simple visual effects such as text colors, font styles, or backgrounds. Today, CSS has evolved into a powerful layout tool capable of handling complex design layouts.
The “Flexbox” and “Grid” layout modules are two popular CSS layout modules that make it easy to create responsive designs and precise placement of web elements, so web developers no longer have to rely on complex tables or floating layouts.CSS Animation
Animation and interactive elements can greatly enhance the user experience.
CSS3 introduces animation features that allow us to transform and animate elements without using JavaScript. For example, “@keyframes” rule defines animation sequences, and the `transition` property can be used to set animated transitions from one state to another.Responsive Design
CSS allows the layout and style of a website to be adapted to different screen sizes and resolutions, so that we can provide an optimized browsing experience for different devices such as cell phones, tablets and computers.
What is GraphQL? Is it a replacement for the REST API?
The diagram below explains different aspects of GraphQL.
GraphQL is a query language for APIs and a runtime for executing those queries by using a type system you define for your data. It was developed internally by Meta in 2012 before being publicly released in 2015.
Unlike the more traditional REST API, GraphQL allows clients to request exactly the data they need, making it possible to fetch data from multiple sources with a single query. This efficiency in data retrieval can lead to improved performance for web and mobile applications.
GraphQL servers sit in between the client and the backend services. It can aggregate multiple REST requests into one query. GraphQL server organizes the resources in a graph.
GraphQL supports queries, mutations (applying data modifications to resources), and subscriptions (receiving notifications on schema modifications).
Benefits of GraphQL:
GraphQL is more efficient in data fetching.
GraphQL returns more accurate results.
GraphQL has a strong type system to manage the structure of entities, reducing errors.
GraphQL is suitable for managing complex microservices.
Disadvantages of GraphQL
Increased complexity.
Over fetching by design
Caching complexity
SPONSOR US
Get your product in front of more than 500,000 tech professionals.
Our newsletter puts your products and services directly in front of an audience that matters - hundreds of thousands of engineering leaders and senior engineers - who have influence over significant tech decisions and big purchases.
Space Fills Up Fast - Reserve Today
Ad spots typically sell out about 4 weeks in advance. To ensure your ad reaches this influential audience, reserve your space now by emailing hi@bytebytego.com








Versioning may be required even in GraphQL if there are backward incompatible changes like addition of a mandatory request parameter or making a request parameter previously optional as mandatory.