EP115: Life is Short, Use Dev Tools
This week’s system design refresher:
KISS, SOLID, CAP, BASE: Important Terms You Might Not Know! (Youtube video)
Life is Short, Use Dev Tools
10 Essential Components of a Production Web Application
How to load your websites at lightning speed
Top 8 Standards Every Developer Should Know
SPONSOR US
What You Need to Know About Software Engineering Intelligence [Workshop] (Sponsored)
How can you get holistic visibility across your SDLC, insights about your engineering performance, and implement automations that unblock your bottlenecks?
Software Engineering Intelligence (SEI) Platforms are solving visibility and operations challenges for engineering teams. Join LinearB’s workshop on June 20th or 27th to learn about how SEI tools are rapidly accelerating developer productivity in enterprises.
We’ll demonstrate how you can use SEI to take on:
Developer Productivity - accelerating output
Profitable Engineering - the data behind resourcing and costs
Developer Experience - protecting team health and reducing toil
GenAI (Copilot) Impact - the effects it’s having on your software pipelines
KISS, SOLID, CAP, BASE: Important Terms You Might Not Know!
Life is Short, Use Dev Tools
The right dev tool can save you precious time, energy, and perhaps the weekend as well.
Here are our favorite dev tools:
Development Environment
A good local dev environment is a force multiplier. Powerful IDEs like VSCode, IntelliJ IDEA, Notepad++, Vim, PyCharm & Jupyter Notebook can make your life easy.Diagramming
Showcase your ideas visually with diagramming tools like DrawIO, Excalidraw, mindmap, Mermaid, PlantUML, Microsoft Visio, and MiroAI Tools
AI can boost your productivity. Don’t ignore tools like ChatGPT, GitHub Copilot, Tabnine, Claude, Ollama, Midjourney, and Stable Diffusion.Hosting and Deployment
For hosting your applications, explore solutions like AWS, Cloudflare, GitHub, Fly, Heroku, and Digital Ocean.Code Quality
Quality code is a great differentiator. Leverage tools like Jest, ESLint, Selenium, SonarQube, FindBugs, and Checkstyle to ensure top-notch quality.Security
Don’t ignore the security aspects and use solutions like 1Password, LastPass, OWASP, Snyk, and Nmap.Note-taking
Your notes are a reflection of your knowledge. Streamline your note-taking with Notion, Markdown, Obsidian, Roam, Logseq, and Tiddly Wiki.Design
Elevate your visual game with design tools like Figma, Sketch, Adobe Illustrator, Canva, and Adobe Photoshop.
Over to you: Which dev tools do you use?
Latest articles
If you’re not a paid subscriber, here’s what you missed.
To receive all the full articles and support ByteByteGo, consider subscribing:
10 Essential Components of a Production Web Application
It all starts with CI/CD pipelines that deploy code to the server instances. Tools like Jenkins and GitHub help over here.
The user requests originate from the web browser. After DNS resolution, the requests reach the app servers.
Load balancers and reverse proxies (such as Nginx & HAProxy) distribute user requests evenly across the web application servers.
The requests can also be served by a Content Delivery Network (CDN).
The web app communicates with backend services via APIs.
The backend services interact with database servers or distributed caches to provide the data.
Resource-intensive and long-running tasks are sent to job workers using a job queue.
The full-text search service supports the search functionality. Tools like Elasticsearch and Apache Solr can help here.
Monitoring tools (such as Sentry, Grafana, and Prometheus) store logs and help analyze data to ensure everything works fine.
In case of issues, alerting services notify developers through platforms like Slack for quick resolution.
Over to you: What other components would you add to the architecture of a production web app?
How to load your websites at lightning speed?
Check out these 8 tips to boost frontend performance:
Compression
Compress files and minimize data size before transmission to reduce network load.Selective Rendering/Windowing
Display only visible elements to optimize rendering performance. For example, in a dynamic list, only render visible items.Modular Architecture with Code Splitting
Split a bigger application bundle into multiple smaller bundles for efficient loading.Priority-Based Loading
Prioritize essential resources and visible (or above-the-fold) content for a better user experience.Pre-loading
Fetch resources in advance before they are requested to improve loading speed.Tree Shaking or Dead Code Removal
Optimize the final JS bundle by removing dead code that will never be used.Pre-fetching
Proactively fetch or cache resources that are likely to be needed soon.Dynamic Imports
Load code modules dynamically based on user actions to optimize the initial loading times.
Over to you: What other frontend performance tips would you add to this cheat sheet?
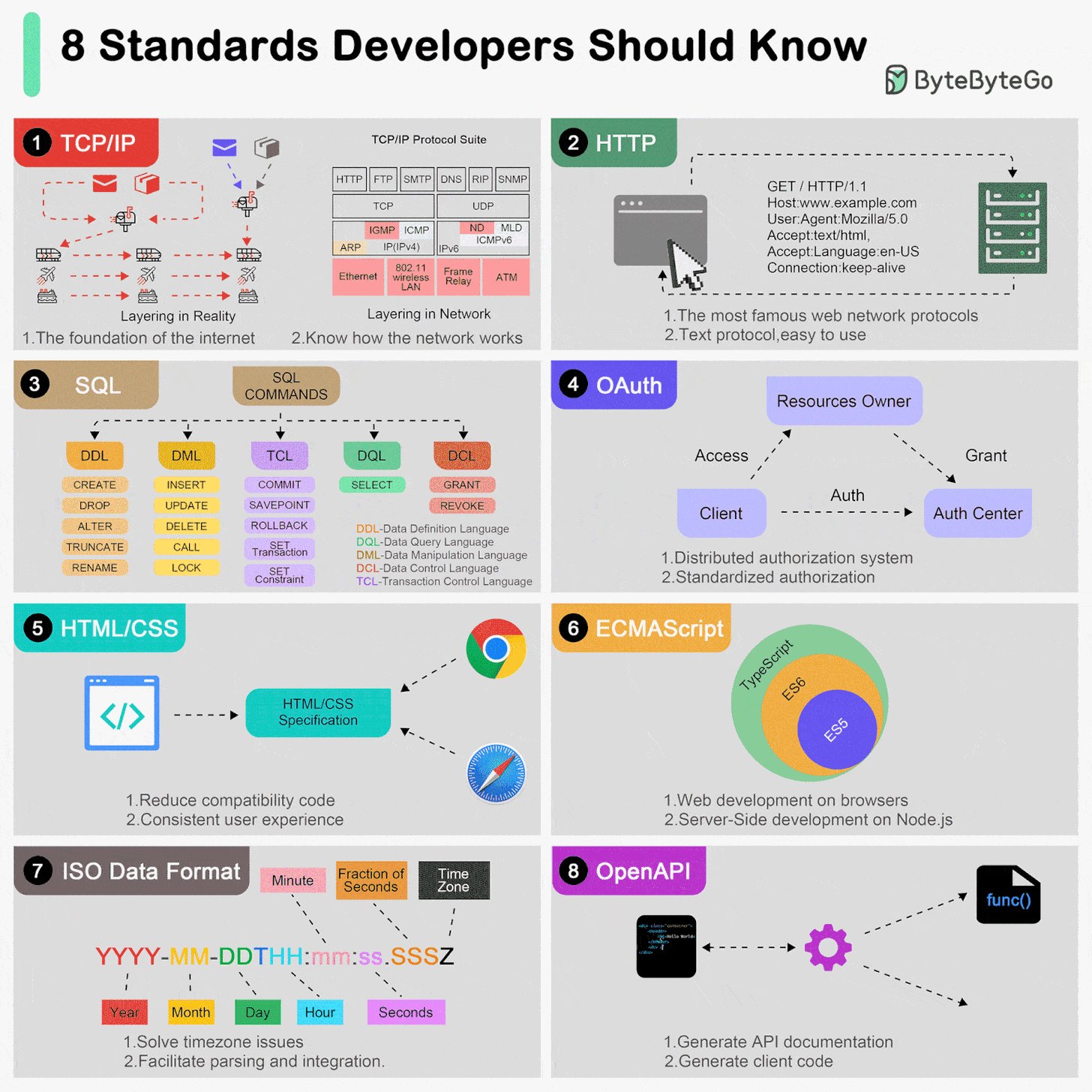
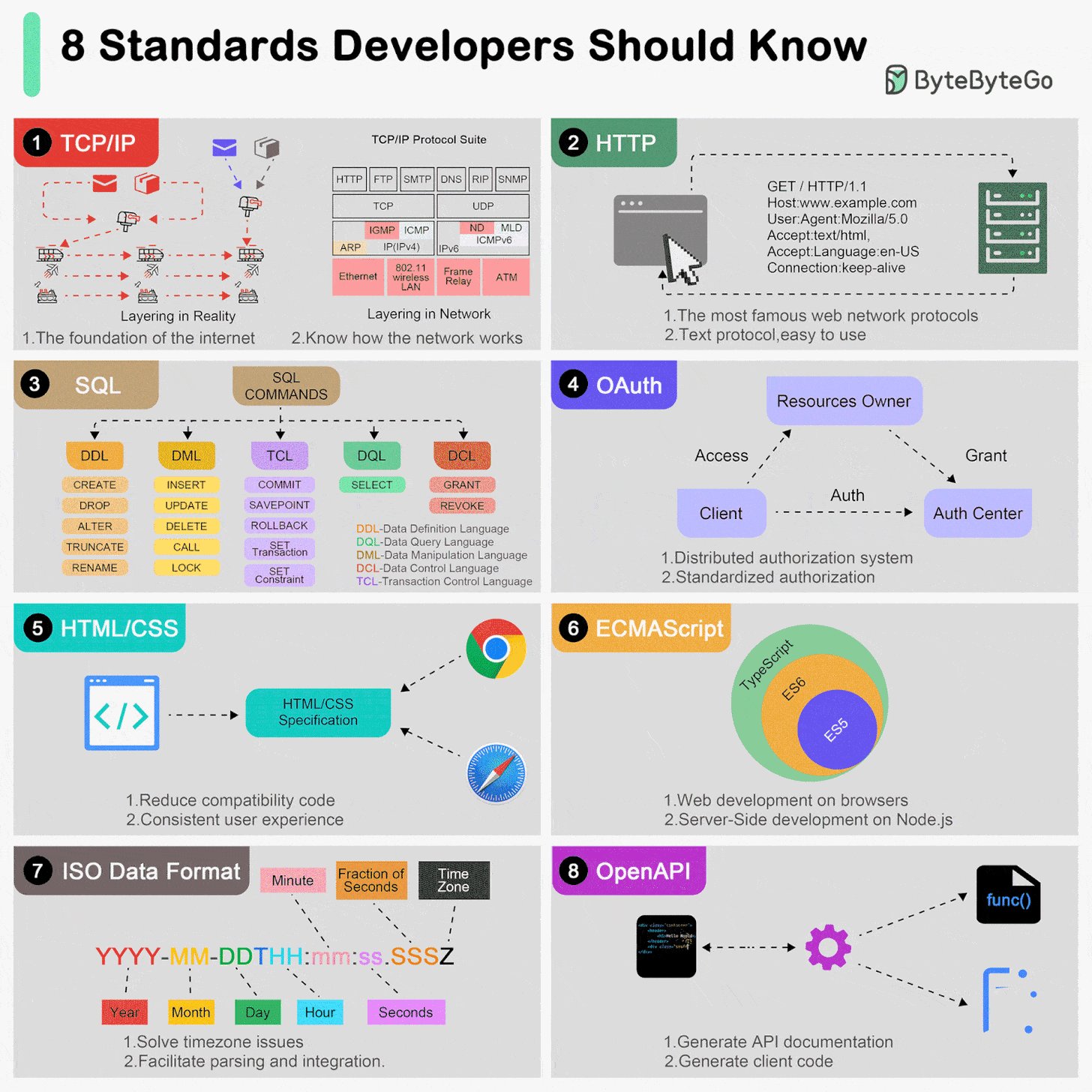
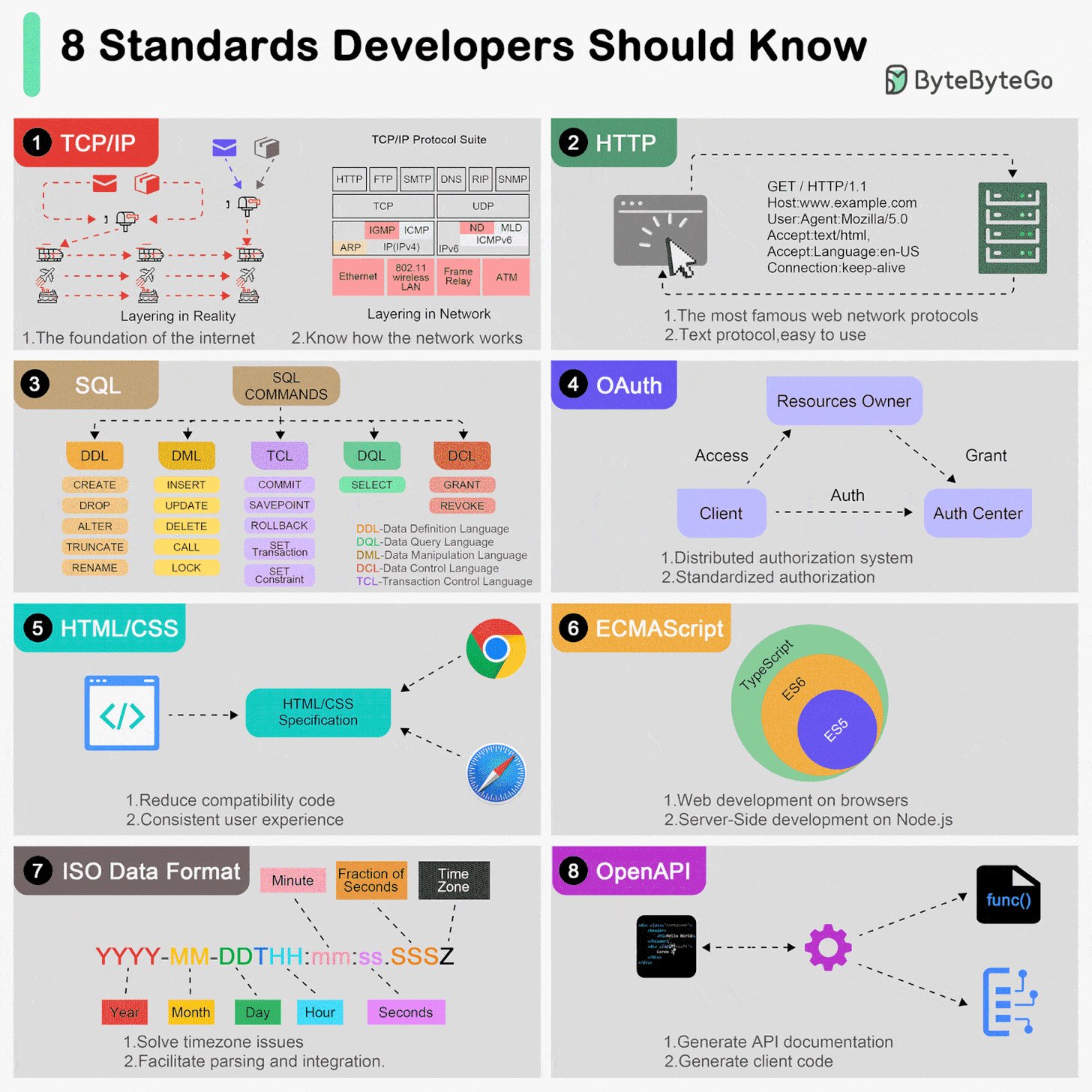
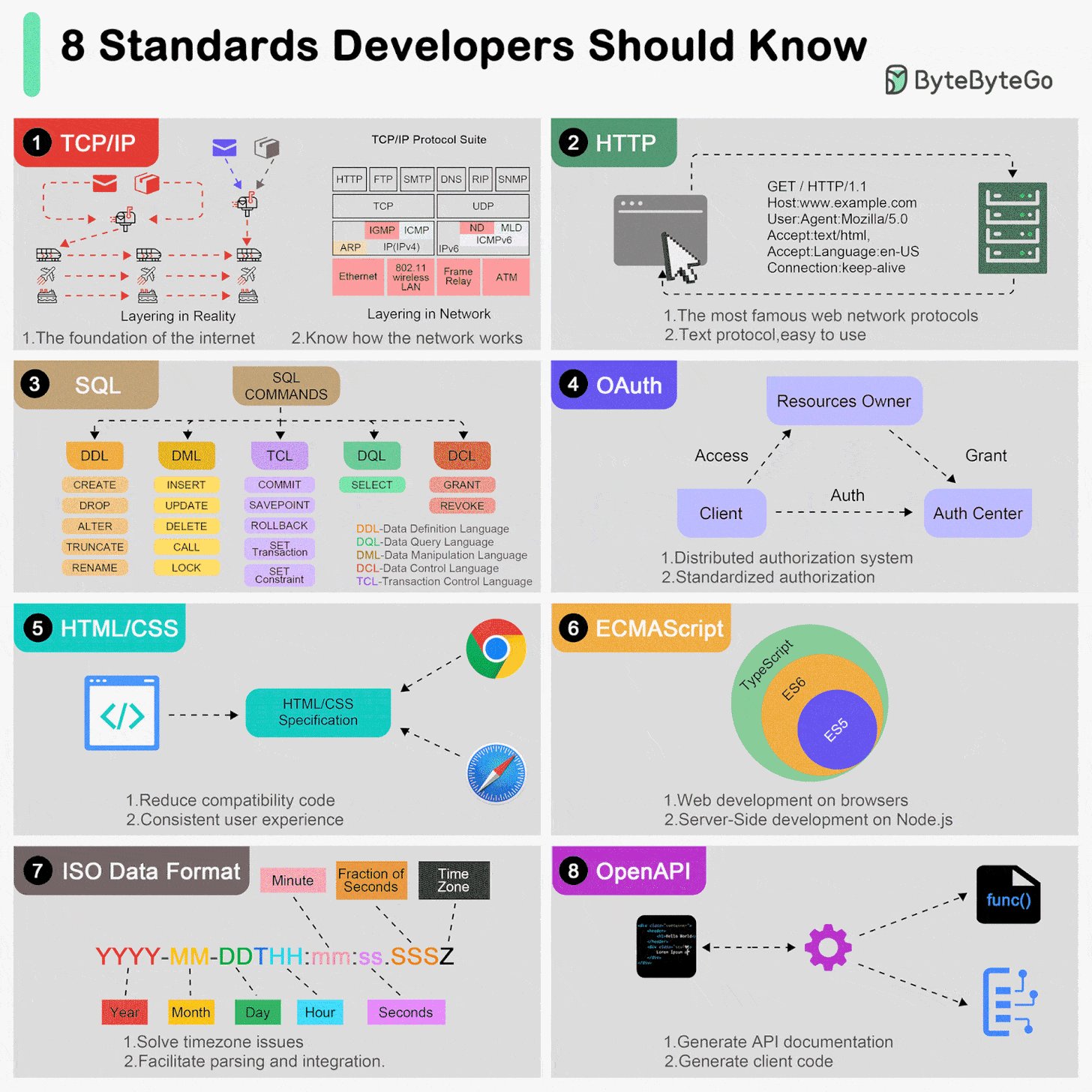
Top 8 Standards Every Developer Should Know
TCP/IP
Developed by the IETF organization, the TCP/IP protocol is the foundation of the Internet and one of the best-known networking standards.
HTTP
The IETF has also developed the HTTP protocol, which is essential for all web developers.
SQL
Structured Query Language (SQL) is a domain-specific language used to manage data.
OAuth
OAuth (Open Authorization) is an open standard for access delegation commonly used to grant websites or applications limited access to user information without exposing their passwords.
HTML/CSS
With HTML, web pages are rendered uniformly across browsers, which reduces development effort spent on compatibility issues.HTML tags.
CSS standards are often used in conjunction with HTML.
ECMAScript
ECMAScript is a standardized scripting language specification that serves as the foundation for several programming languages, the most well-known being JavaScript.
ISO Date
It is common for developers to have problems with inconsistent time formats on a daily basis. ISO 8601 is a date and time format standard developed by the ISO (International Organization for Standardization) to provide a common format for exchanging date and time data across borders, cultures, and industries.
OpenAPI
OpenAPI, also known as the OpenAPI Specification (OAS), is a standardized format for describing and documenting RESTful APIs.
SPONSOR US
Get your product in front of more than 500,000 tech professionals.
Our newsletter puts your products and services directly in front of an audience that matters - hundreds of thousands of engineering leaders and senior engineers - who have influence over significant tech decisions and big purchases.
Space Fills Up Fast - Reserve Today
Ad spots typically sell out about 4 weeks in advance. To ensure your ad reaches this influential audience, reserve your space now by emailing hi@bytebytego.com








Thanx for an interesting article.
Codeium would be a good add-on in AI tools.